14 Abr Diseño gráfico plano o flat design
Diseño gráfico plano o Flat design llegó hace relativamente pocos años al mundo del diseño gráfico y del diseño web y parece que para quedarse por una larga temporada. No es sólo una tendencia pasajera o una moda, ya que surge como respuesta a una necesidad de funcionalidad que es la de adaptarse al diseño responsive, siendo útil tanto en dispositivos grandes como en pequeñas pantallas de móvil, sirviendo de herramienta para el UX Design (User Experience Design) o “Diseño de Experiencia de Usuario” para dar al usuario la mejor experiencia de uso posible de una forma más sencilla.
Influenciado por el minimalismo, la escuela de la Bauhuaus y el Estilo Tipográfico Internacional o Swiss Style, es la tendencia en diseño web y diseño gráfico opuesta al realismo de la etapa anterior que fue propiciado por la introducción de HTML5 y CSS3 y sus infinitas hasta la fecha posibilidades y efectos.
Origen del flat design
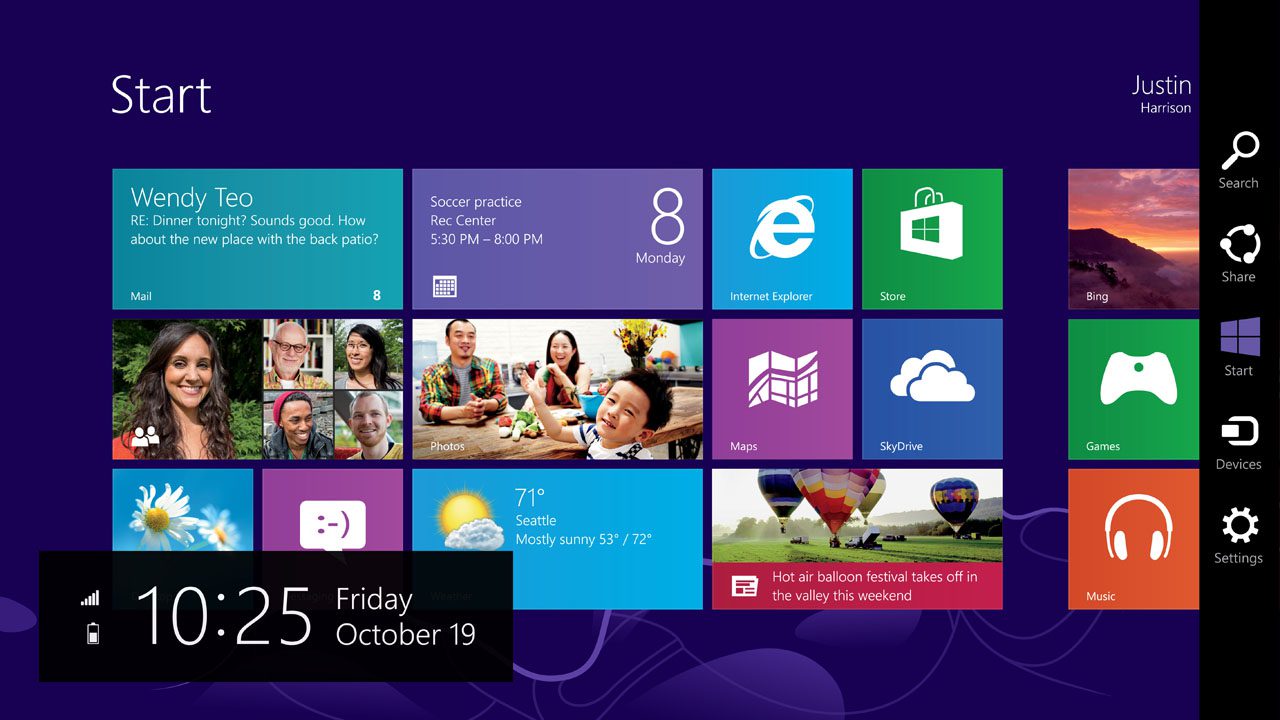
Es Microsoft y la interfaz de su dispositivo de reproductor mp3 Zune, el que comienza a sentar las bases de esta tendencia en el año 2006 y el lanzamiento del Windows Phone 7 en 2010. Luego llegaría el sistema operativo Windows 8, utilizando Metro, la interfaz de usuario desarrollada por Microsoft inicialmente para sus teléfonos.

Pantallas despejadas de aplicaciones, uso de cuadrícula, bordes cortantes, colores brillantes, tipografía cuidada y sencilla… Microsoft, lo denomina “Authentically Digital”.

Es cuanto menos algo “insólito” que sea esta vez Microsoft y no Apple el causante de una evolución en el diseño. De hecho a Apple le ha costado más tiempo salir de su estilo realista, llamado eskeumorfismo y que hace parecer las interfaces digitales a los objetos reales y no ha sido hasta 2013 con el lanzamiento de su iOS 7 cuando ha empezado a incorporarlo.
Diseño gráfico plano o diseño flat
El flat design elimina sombras, relieves, ornamentos, texturas, degradados, difuminados y cualquier sensación de tridimensionalidad. El diseño gráfico ahora es más limpio, elegante, sin profundidad, más nítido y los bordes son sólidos. Las formas son geométricas.
Menos es más… dan al usuario la información estrictamente necesaria, sin distracciones. Es un mensaje directo, claro, libre de efectos innecesarios y lo que es más importante, funcional.
Se adapta perfectamente a las pequeñas pantallas táctiles de los móviles y el uso del espacio vacío es muy importante ya que no es lo mismo hacer click con un ratón que con un dedo, con lo que el tamaño de los iconos o la tipografía suele ser grande.
El diseño gráfico plano para las páginas web hace que éstas se vean más como una aplicación que como una página web y resulten al usuario más familiares.
Color y tipografía
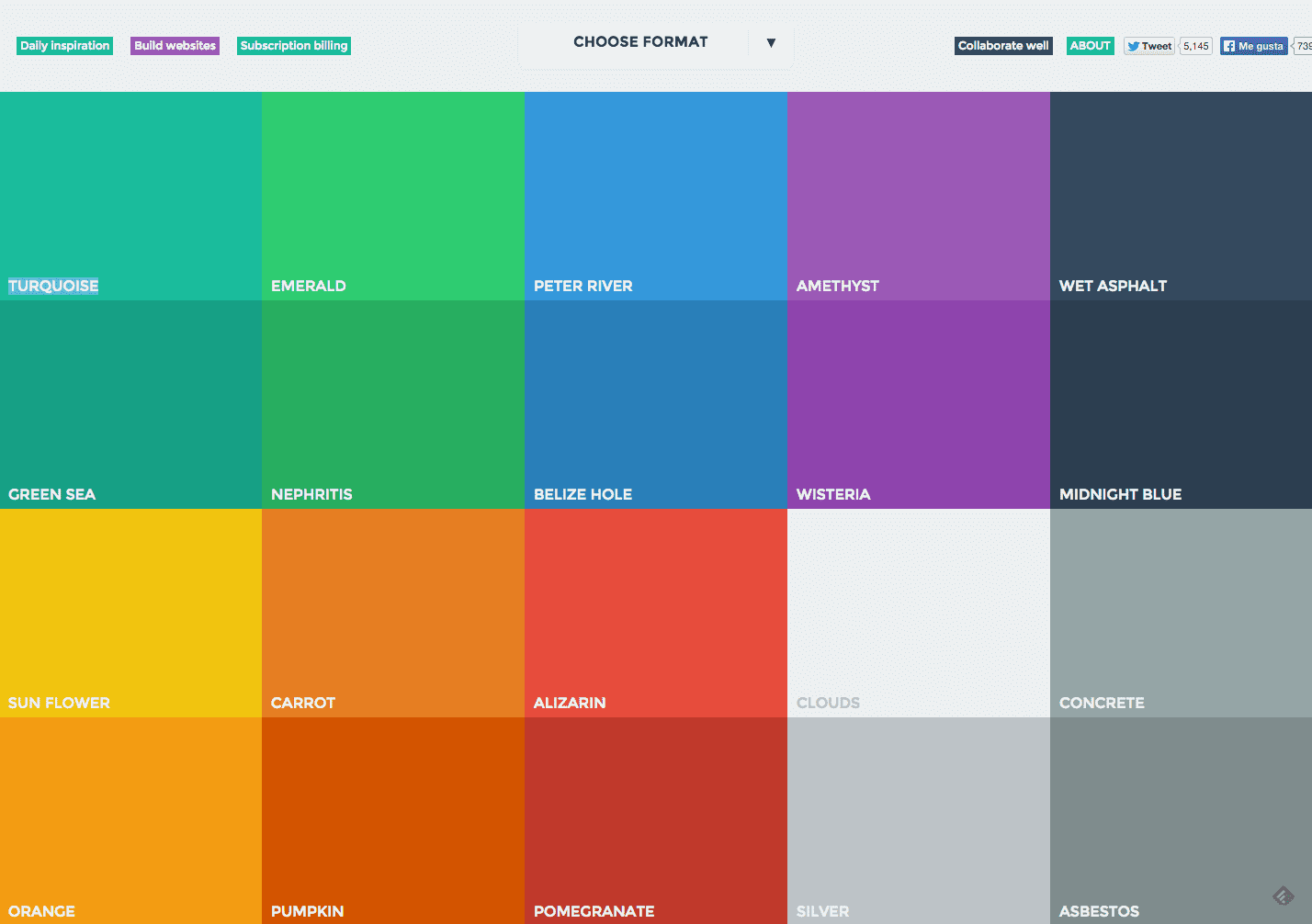
Son colores primarios y secundarios, brillantes para favorecer tanto el contraste sobre fondos oscuros e imágenes, como la visibilidad cuando se utilizan a la luz del día. Se utilizan gamas de colores pastel, poco saturados y existe aquí también una tendencia retro usando naranjas, turquesas, amarillos. Cuando se utiliza un solo color, a este se le añade blanco o negro para crear los distintos matices.
Estas dos páginas web ofrecen colores utilizados normalmente en flat design con sus valores hexadecimales: Flatuicolors y Flatuicolorpicker.

El uso del color es también una herramienta que guía al usuario para moverse por la información.
La tipografía tiene una fuerte importancia en el diseño gráfico plano. Se utilizan mayoritariamente tipografías sans-serif (sin serifa), sencillas, de grosor bajo y en cuerpos grandes.
Los mensajes tienden a ser más claros, más cortos y directos, utilizando sólo las palabras necesarias para su comprensión.
Una variante, el long shadow design
Una tendencia en el diseño de iconos o logotipos que surge a raíz del flat design es el long shadow design: básicamente parte de él y añade una sombra muy larga (nada que ver con las sombras utilizadas en los diseños realistas). Añade profundidad sin dejar de ser flat design.
La sombra se alarga en un ángulo de 45 grados y debe ser al menos 2,5 veces el espacio diagonal del icono o logotipo llegando hasta los bordes.
Iconos de redes sociales creados por Pierre Borodin.
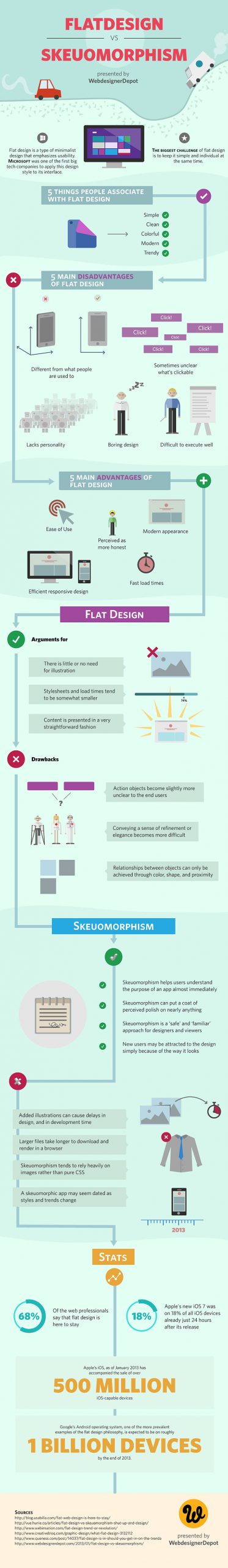
Realismo vs. flat design
El flat design es diseño gráfico de apariencia sencilla pero complejo de llevar a cabo, requiere un gran conocimiento del color, de la elección y uso de la tipografía y mucha creatividad para que cumpla con su objetivo que es el de entenderse correctamente y cumplir su función de la forma más fácil para el usuario.

Infografía por Webdesignerdepot
En esta divertida página ganadora de gran cantidad de premios de diseño web podéis ver una batalla entre el realismo y el flat design: flatvsrealism.com
¿Y tú qué opinas? ¿Realismo o flat design?


Pingback:¿Qué es Material Design? Claves de su uso en diseño web - UGSConsultoria.es
Posted at 13:09h, 13 mayo[…] tendencias estrella en cuanto a diseño web se refiere, considerándose la siguiente dimensión del diseño ‘flat’, otra de las tendencias actuales, proporcionando mayor profundidad a los diseños que […]
Pingback:Las principales novedades en materia de Diseño Web para este 2017
Posted at 17:01h, 22 febrero[…] el 2017 confluirán ambas corrientes de creación de páginas web. De un lado, el Flat Design destacó enormemente en 2016 por su minimalismo y en este año veremos su evolución y […]
Pingback:Flat Design o diseño plano - Kakao Pixel - "El píxel de tu imaginación"
Posted at 20:58h, 24 marzo[…] flat design o diseño plano surgió hace relativamente poco de la mano de Microsoft; no, para nuestra […]
Pingback:Tendencias diseño de páginas web 2017
Posted at 18:21h, 19 junio[…] Design: A diferencia del hasta hace poco reinante Flat Design, el Material Design es una normativa de diseño de Google enfocada en la visualización homogénea […]